IDC商品监控-v0.1
用AI写的一个html,本来想用python采集,发现我第一个搜的idc提供商“雨云”,在查询商品的时候,可以对返回的json进行分析,直接利用html就能做到了。


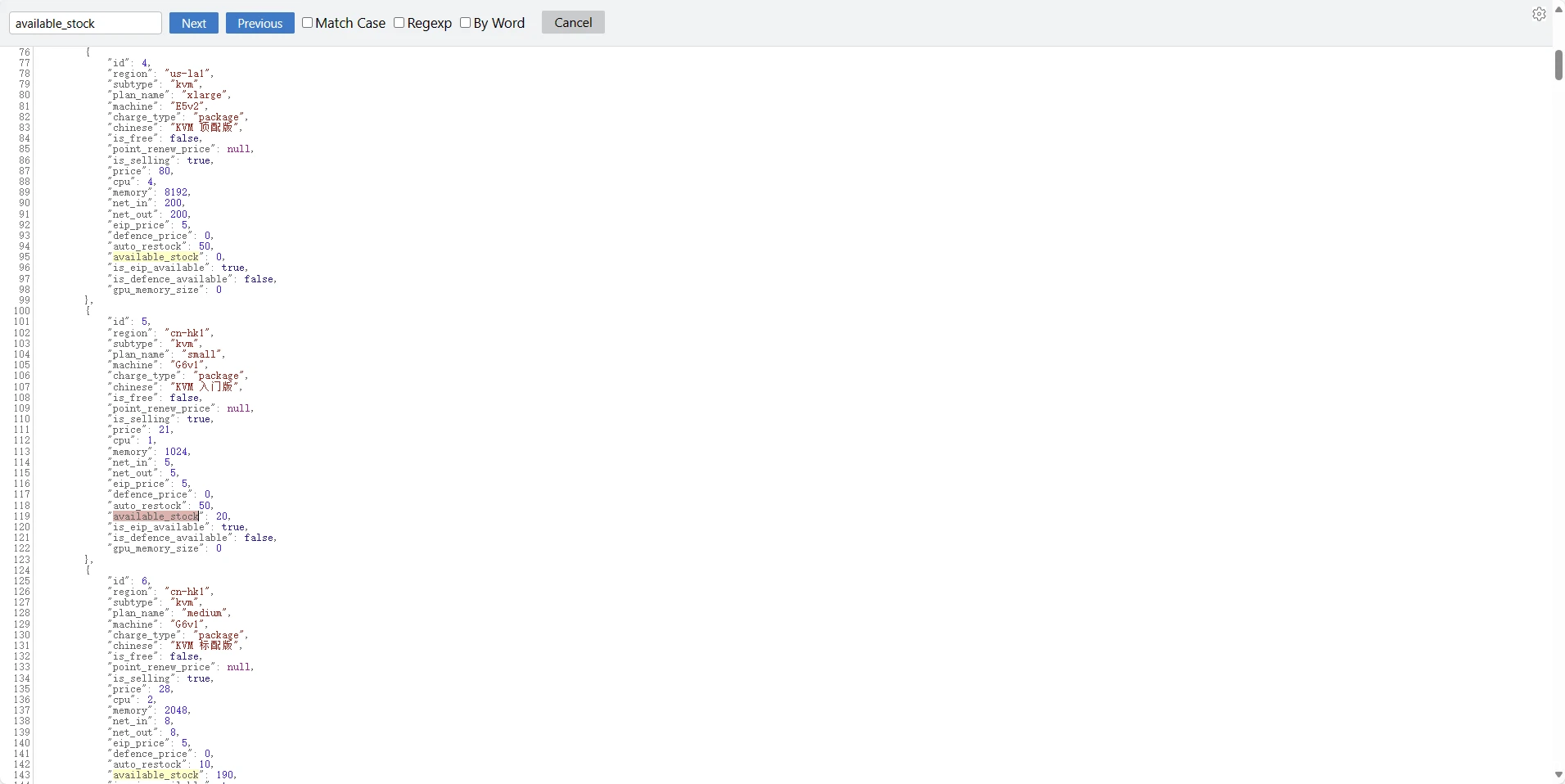
雨云商品接口:api.v2.rainyun.com/product/rcs/plans
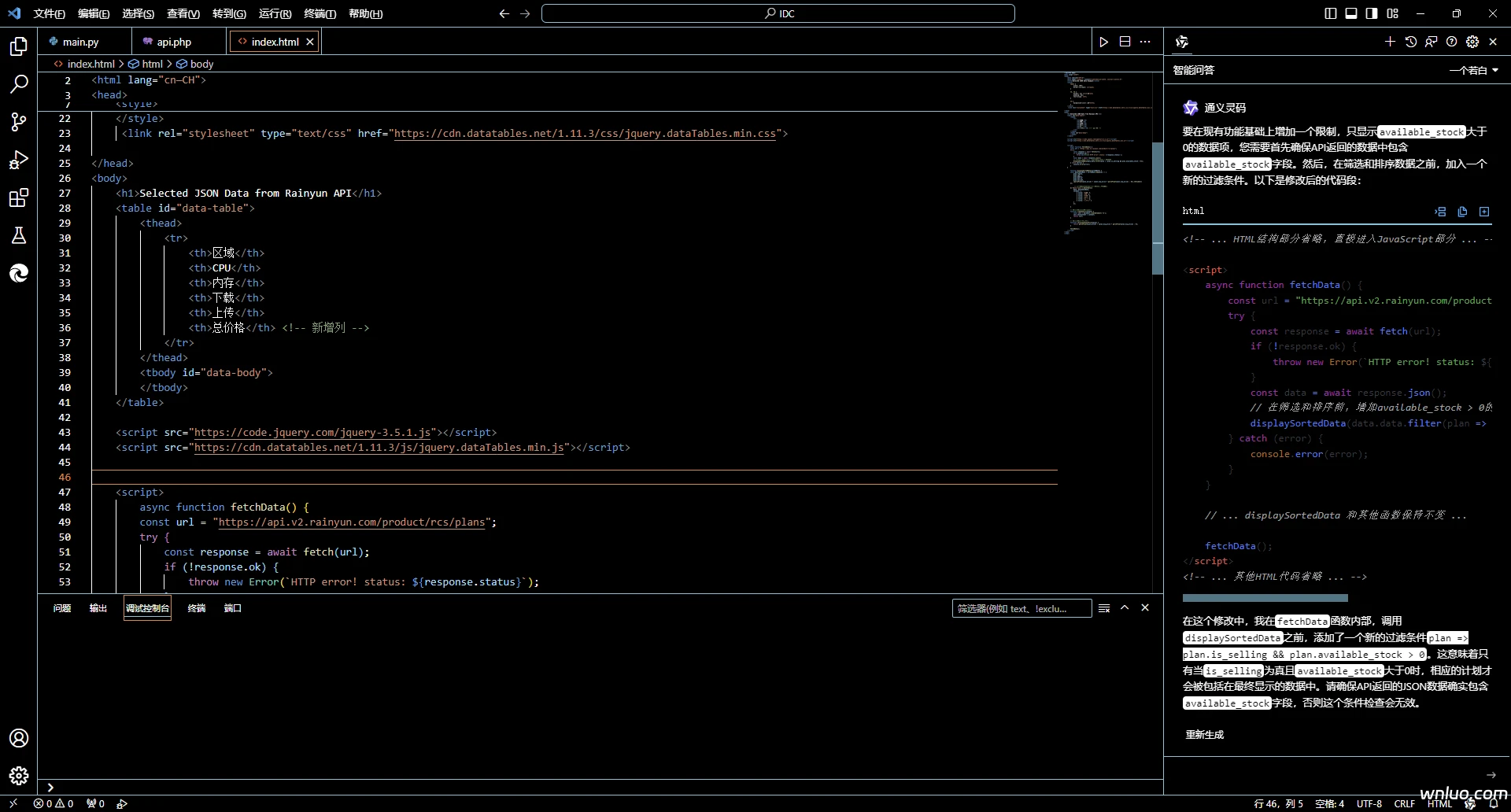
然后通过ai写的html

此处将html直接发布在此文章。
<!DOCTYPE html>
<html lang="zh—CH">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Selected JSON Data Example</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.11.3/css/jquery.dataTables.min.css">
</head>
<body>
<h1>Selected JSON Data from Rainyun API</h1>
<table id="data-table">
<thead>
<tr>
<th>区域</th>
<th>CPU</th>
<th>内存</th>
<th>下载</th>
<th>上传</th>
<th>总价格</th> <!-- 新增列 -->
</tr>
</thead>
<tbody id="data-body">
</tbody>
</table>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script>
async function fetchData() {
const url = "https://api.v2.rainyun.com/product/rcs/plans";
try {
const response = await fetch(url);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
// 在筛选和排序前,增加available_stock > 0的条件
displaySortedData(data.data.filter(plan => plan.is_selling && plan.available_stock > 0));
} catch (error) {
console.error(error);
}
}
function displaySortedData(sortedData) {
const dataTableData = sortedData.map(plan => [
plan.region,
plan.cpu,
plan.memory,
plan.net_in,
plan.net_out,
(parseFloat(plan.price) + (plan.eip_price ? parseFloat(plan.eip_price) : 0)).toFixed(2)
]);
// 初始化DataTable对象,实现排序和分组功能
$('#data-table').DataTable({
data: dataTableData,
columns: [
{ title: "区域" },
{ title: "CPU" },
{ title: "内存" },
{ title: "下载" },
{ title: "上传" },
{ title: "总价格" }
]
});
}
// 辅助函数:创建表格单元格
function createCell(content) {
const cell = document.createElement('td');
cell.textContent = content;
return cell;
}
// 辅助函数:计算总价格
function calculateTotalPrice(plan) {
return parseFloat(plan.price) + (plan.eip_price ? parseFloat(plan.eip_price) : 0);
}
fetchData();
</script>
</body>
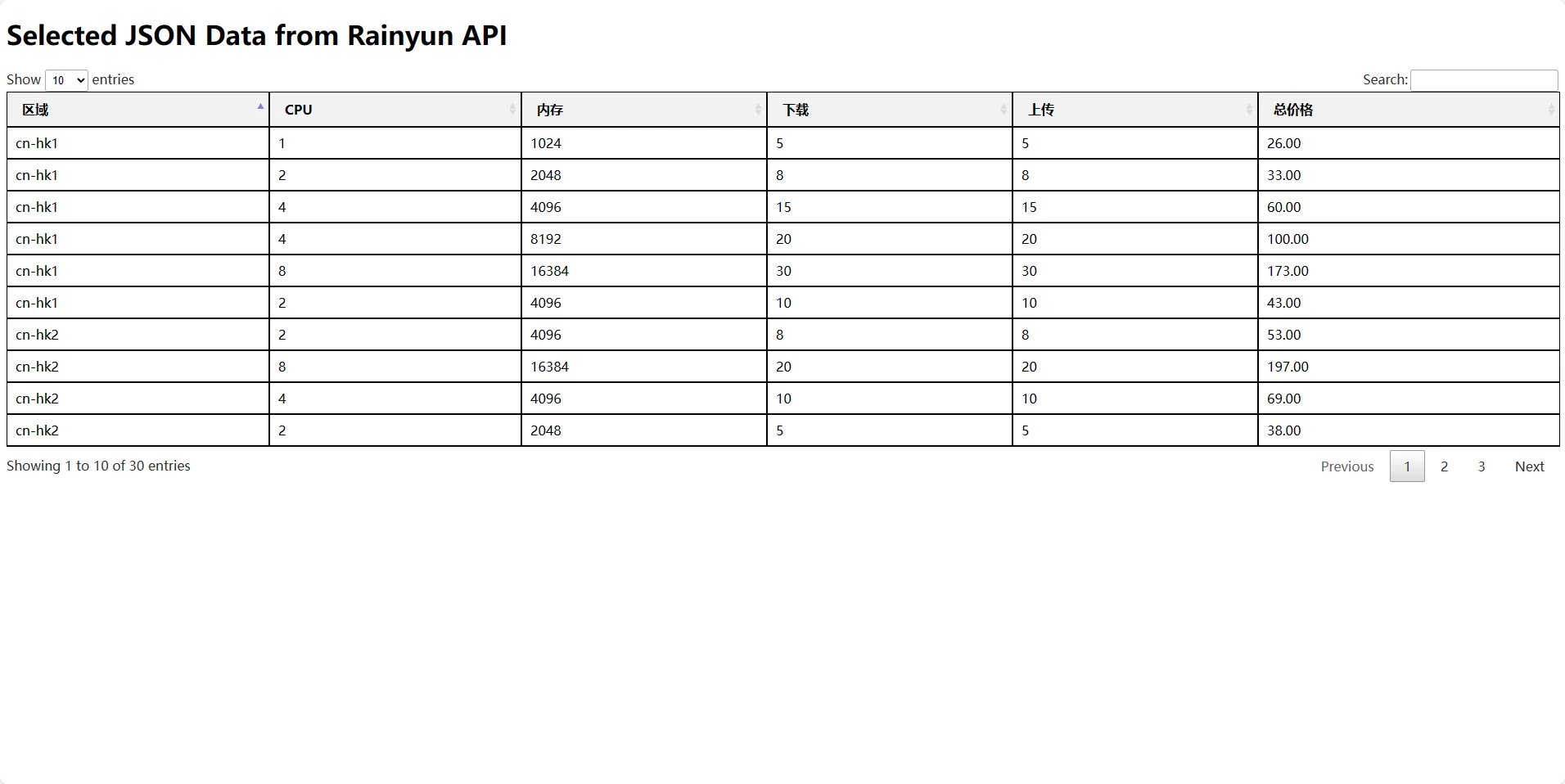
</html>效果图

OK,今天就先到这
阅读剩余
THE END