WPCode—插入wordpress代码片段

前言
因为我想修改主题中的php添加一个图片alt的功能,可是主题经常更新,会导致我每次都要去添加原先的代码,这样重复造轮子有点麻烦,所以这里介绍一个wp的插件——WPCode
安装
这里不废话,直接去wp后台的插件查询安装就行了。
使用
例如我现在想要实现文章中的每一个图片都自动添加alt的功能,首先我们去用ai来写一下这个代码。
AI回复
// 定义一个函数,名为add_image_alt_title_tags,接受一个参数$content
function add_image_alt_title_tags($content) {
// 使用全局变量$post
global $post;
// 获取当前文章的标题
$post_title = $post->post_title;
// 定义一个正则表达式,用于匹配<img>标签
$pattern = '/<img(.*?)\/>/i';
// 使用正则表达式匹配$content,将结果存储在$matches数组中
preg_match_all($pattern, $content, $matches);
// 遍历$matches数组中的每一个<img>标签
foreach ($matches[0] as $index => $img_tag) {
// 如果<img>标签中没有alt属性,或者alt属性为空
if (strpos($img_tag, ' alt=') === false || preg_match('/ alt=["\']\s*["\']/', $img_tag)) {
// 使用正则表达式替换<img>标签,添加alt和title属性,属性值为文章标题+图片序号
$replacement = preg_replace('/<img/', '<img alt="' . $post_title . ' ' . ($index + 1) . '" title="' . $post_title . ' ' . ($index + 1) . '"', $img_tag);
// 在$content中替换原来的<img>标签为新的<img>标签
$content = str_replace($img_tag, $replacement, $content);
}
}
// 返回处理后的$content
return $content;
}
// 将add_image_alt_title_tags函数添加到the_content过滤器,处理文章内容
add_filter('the_content', 'add_image_alt_title_tags');然后我们添加一个代码块

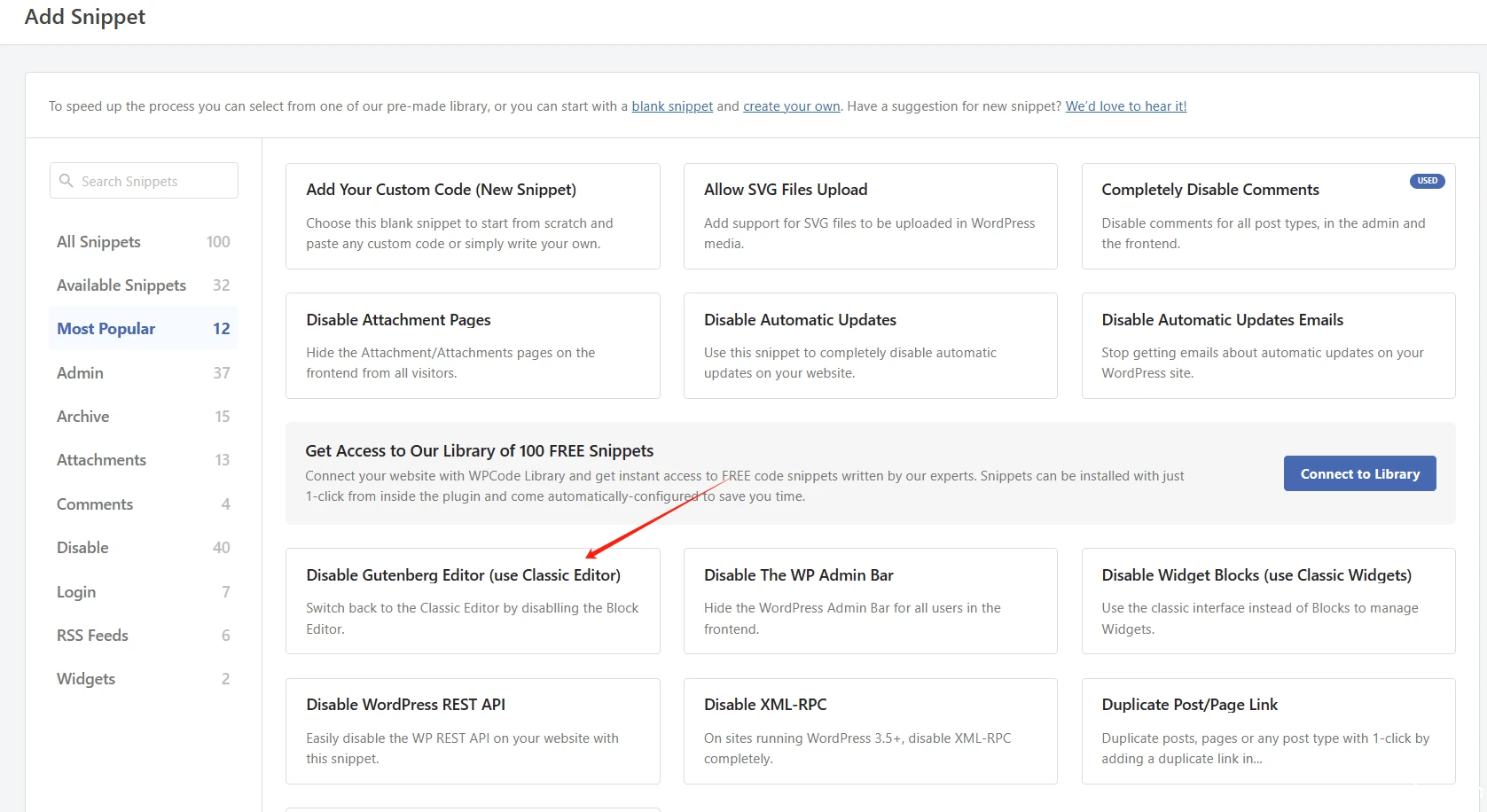
然后点击这个,看不懂英文的可以自己用浏览器翻译一下。因为我熟悉操作了,所以就不翻译了

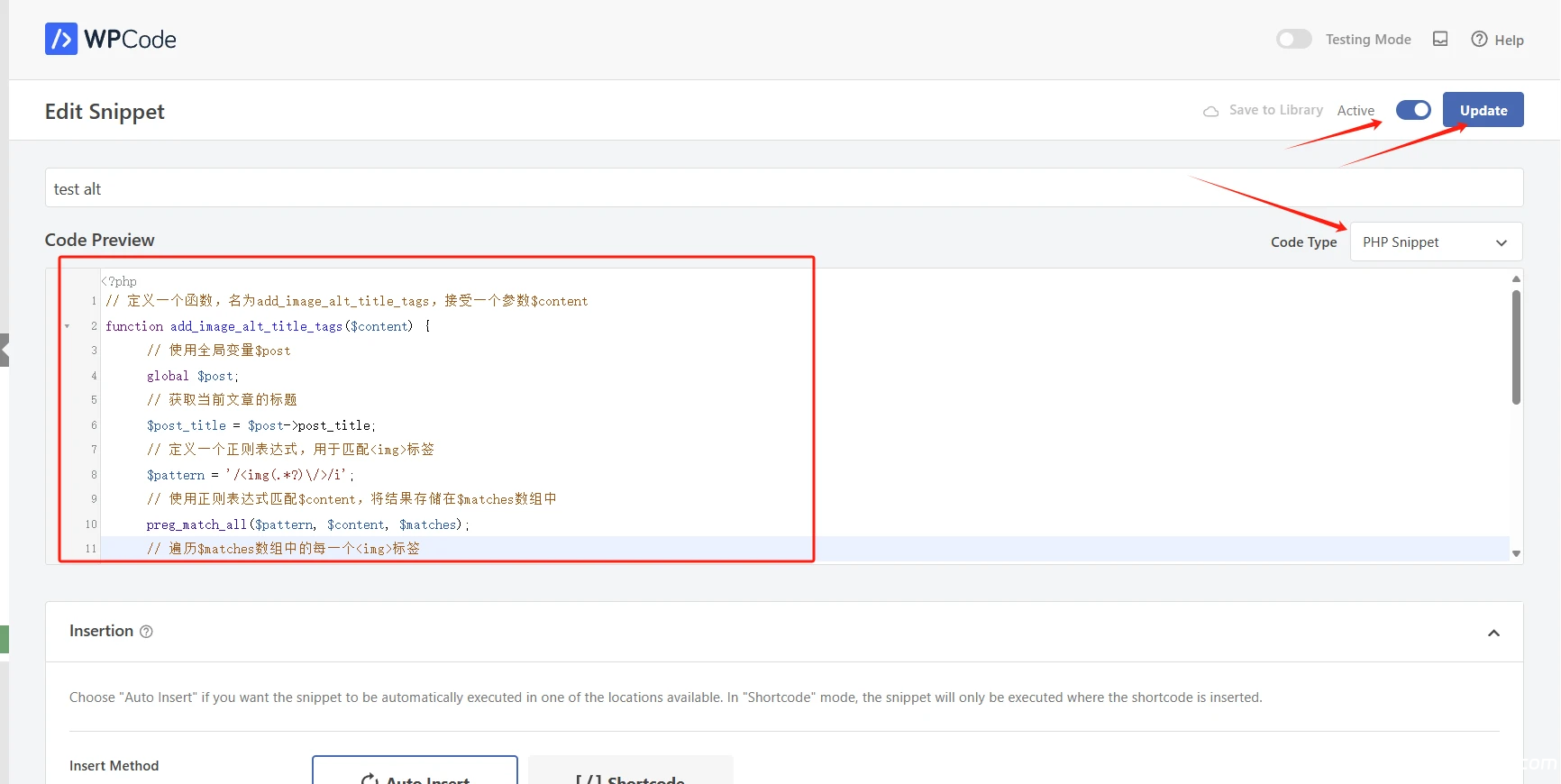
粘贴上面的代码,然后保存,启用即可。

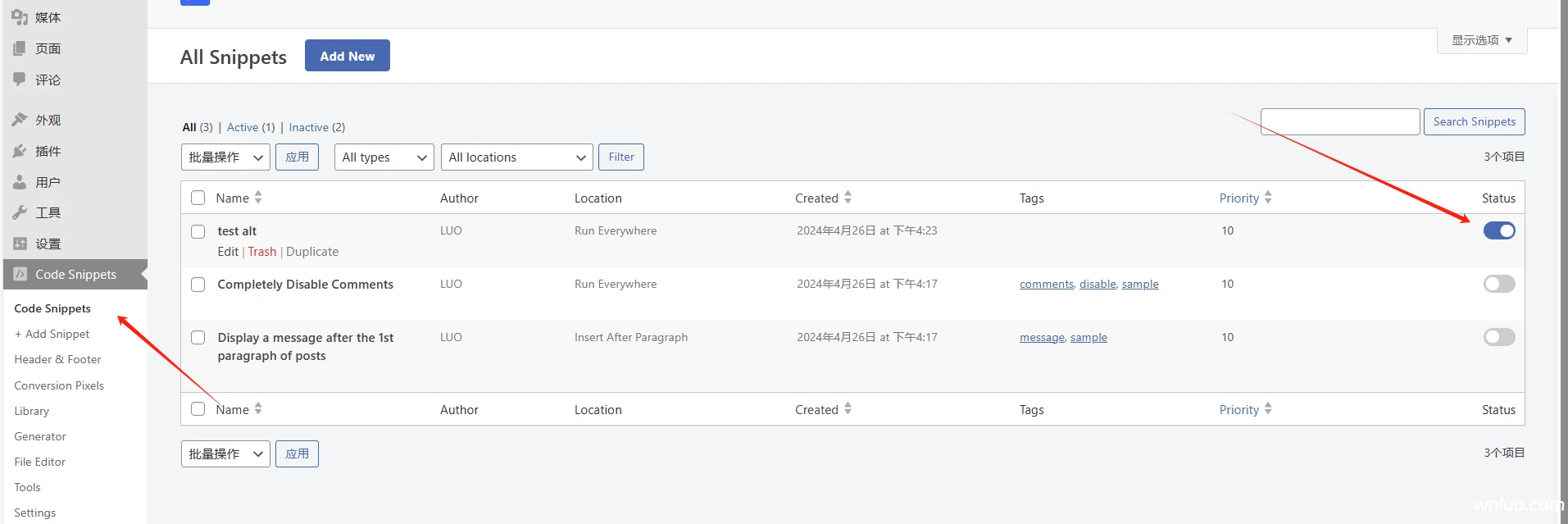
如果发现没有作用,可以在这里查看启用状态。

然后我们查看一下效果

OK,然后就搞定了。
因为这插件目前仅用来实现这个功能,其他的功能我还没研究。
下面给个AI解释来结束本篇文章。
AI解释
WPCode是一个专为WordPress设计的代码片段插件,它允许用户轻松地添加自定义功能到他们的网站上,而无需编辑主题的functions.php文件。这个插件提供了一个内置的代码片段库,其中包含了多种受欢迎的WordPress代码片段,这些代码片段可以替代部分插件的需求12。WPCode还自带智能代码片段验证功能,帮助用户防止常见的代码错误,确保在添加代码片段或页眉和页脚脚本时不会破坏网站3。
此外,WPCode支持将代码添加到WordPress网站的页眉和页脚区域,包括Google Analytics脚本、自定义CSS代码、AdSense代码等6。WPCode Pro是WPCode的一个高级版本,提供了更多功能,如内置访问控制,允许非管理员用户编辑和添加代码片段到WordPress网站23。这使得WPCode Pro特别适合运行多作者WordPress博客或团队合作的场景。
WPCode是一个强大且灵活的WordPress代码管理插件,它通过提供一个简单的方式来管理和控制代码片段,使用户能够轻松地添加自定义功能到他们的网站上,从而提高网站的功能性和个性化程度。