Android 设备开发部署 uni-app :手机阵地我们来了
陈述PyCharm开发 uni-app 应用,并利用 HBuilderX 将其部署到 Android 设备上。
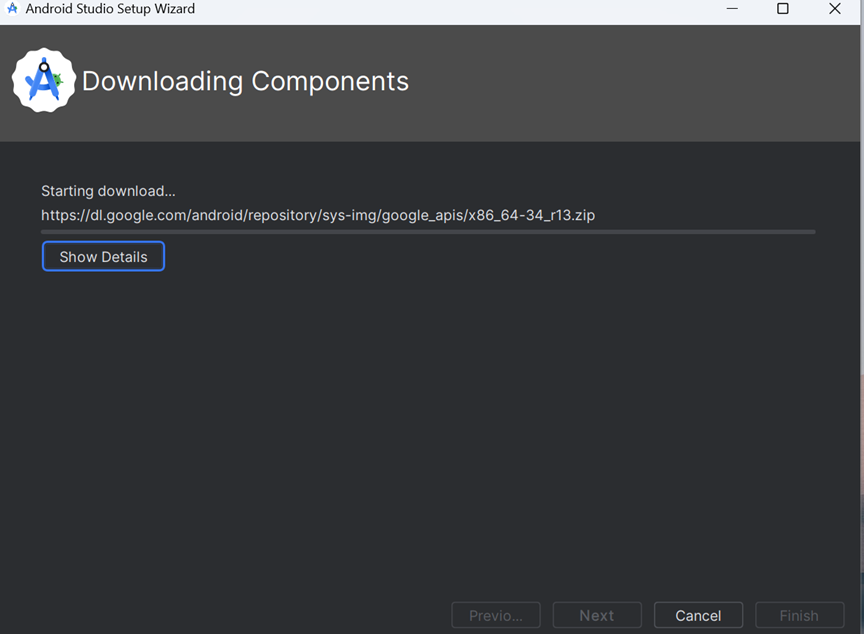
开发环境准备
Part.01
安装node.js和npm
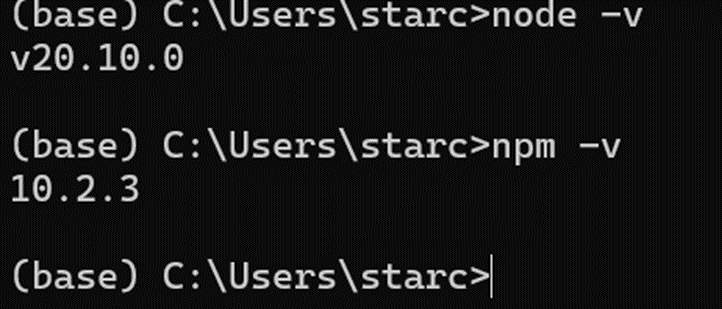
确保您的开发环境中安装了 Node.js 和 npm。可以通过在命令行中运行 `node -v` 和 `npm -v` 来检查它们是否正确安装。

Part.02
安装Pycharm
PyCharm 是一款支持 Vue.js 的强大 IDE,适合用于 uni-app 项目的开发。
开发计数器功能
Part.01
开启uni-app项目
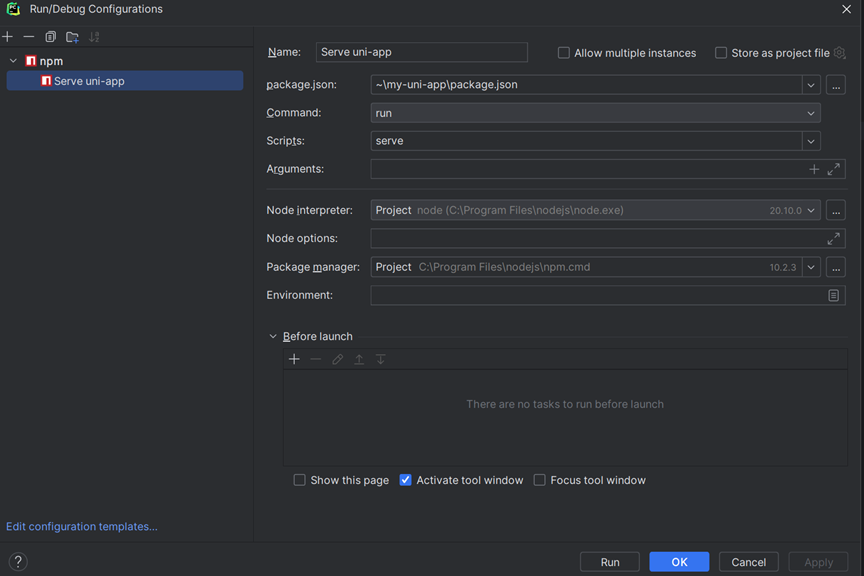
需要进行配置:

相关配置选择:

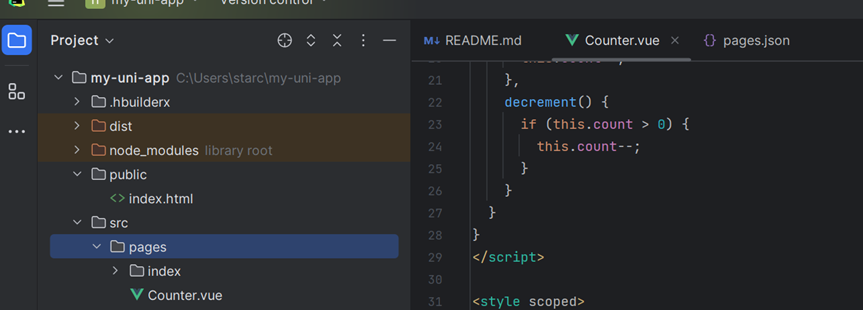
在 PyCharm 中创建一个名为 `Counter.vue` 的文件,并加入以下简洁的代码:

```vuetemplate>class="container">>-{{ count }}>+template>export default {data() { return { count: 0 }; },methods: {increment() { this.count++; },decrement() { if (this.count > 0) { this.count--; } }}}```
这段代码创建了一个具有增加和减少功能的简单计数器。
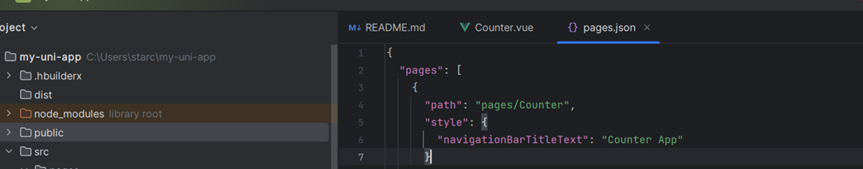
配置`pages.json`
在项目的 `pages.json` 文件中配置您的页面,这告诉 uni-app 哪些页面是活动的:
```json{"pages": [{"path": "pages/Counter","style": {"navigationBarTitleText": "Counter App"}}]}```

这段配置确保您的计数器页面被正确加载,并设置了导航栏标题。
部署到Android 设备
Part.01
安装HBuilderX
从 DCloud 官方网站下载并安装 HBuilderX,访问 [HBuilderX 下载页面](https://www.dcloud.io/hbuilderx.html)。
Part.02
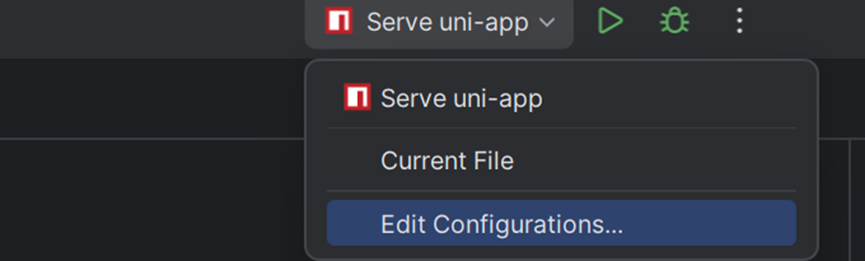
运行和部署
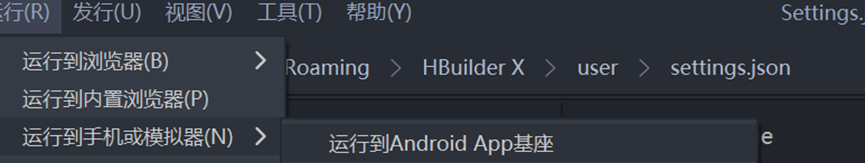
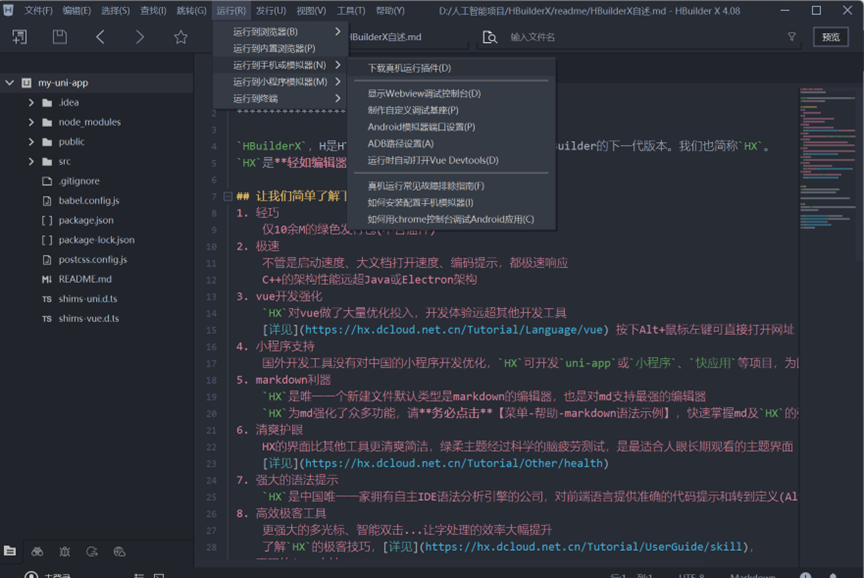
使用 HBuilderX 将您的应用部署到已连接并启用了 USB 调试的 Android 设备上。
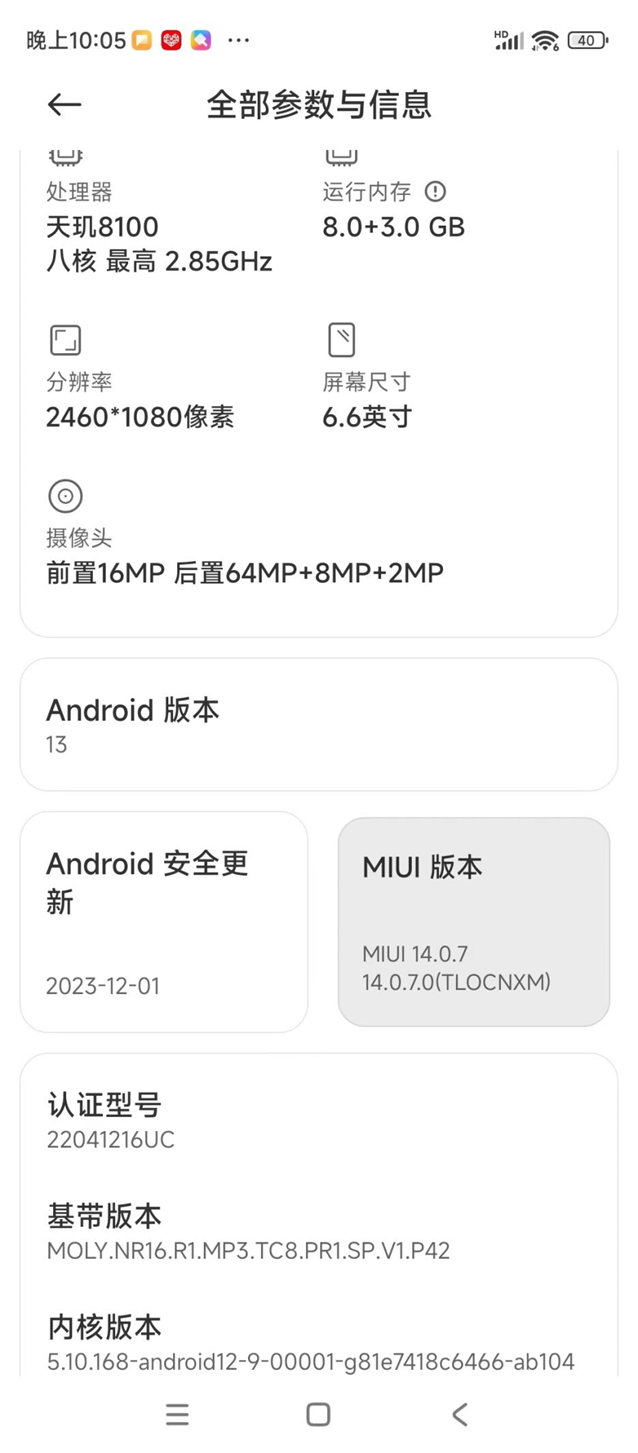
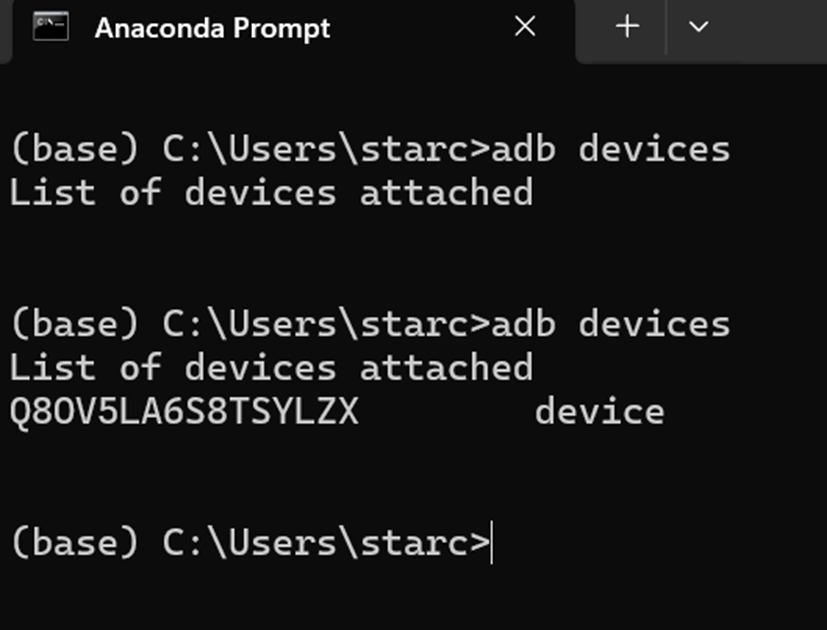
连点7词MIMU版本处,显示进入开发者模式。需要特别注意,需要首先安装好adb,android-studio(在google下载安装)有adb,但是如果在HBuilderX 布置基座项目时发生报错,则应该使用HBuilderX 自带的adb(冲突产生)。adb需要配置环境变量C:HBuilderXpluginslauncher-toolstoolsadbs

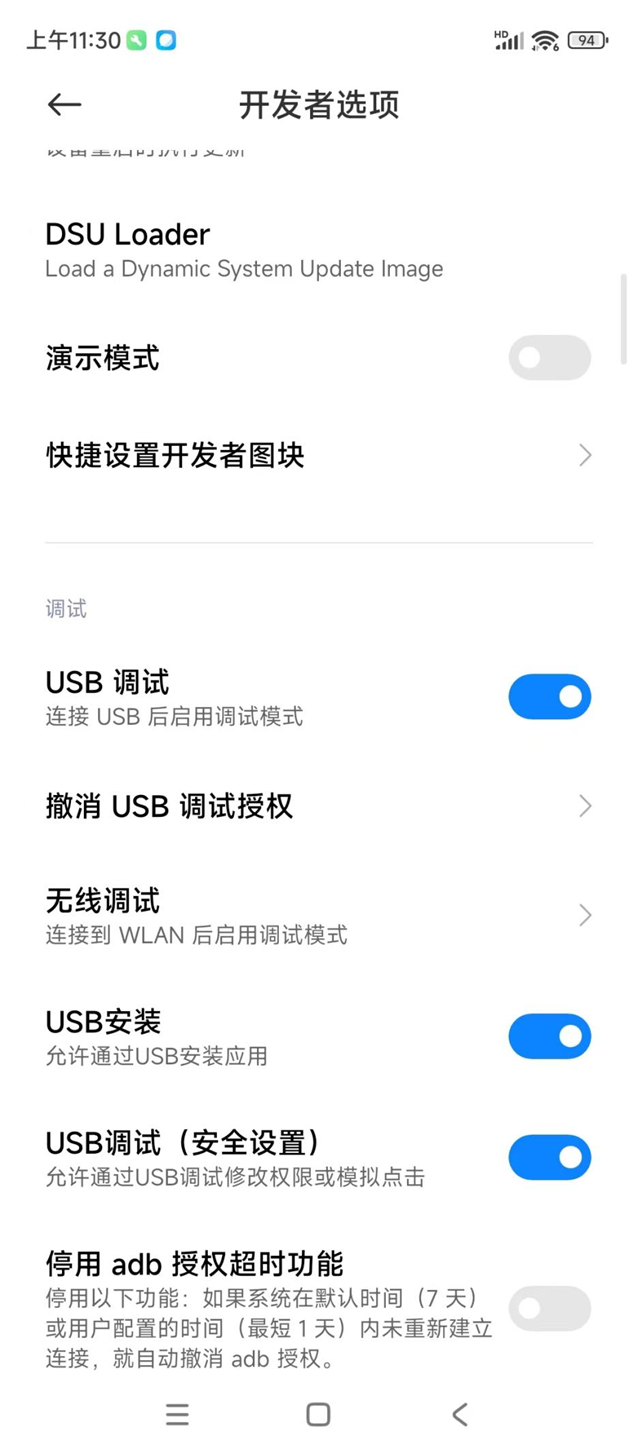
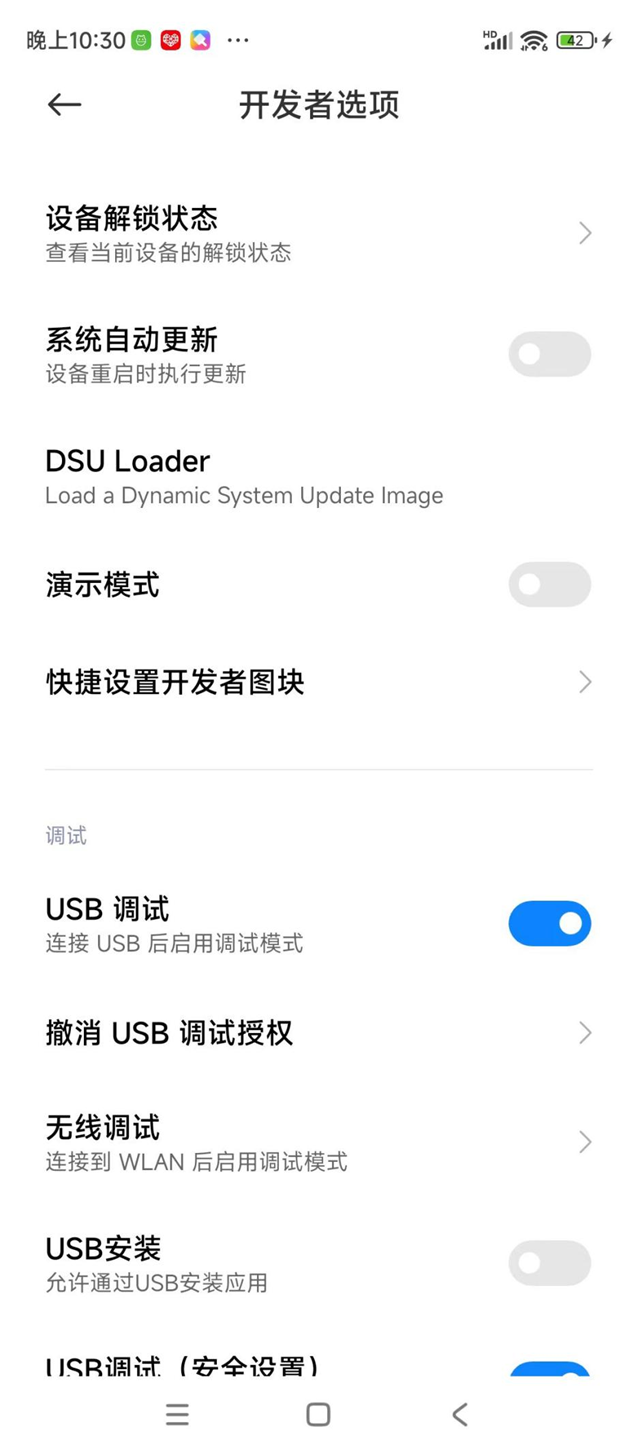
进入开发者选项,需要打开USB调试(特别是这个,不打开会导致HBuilderX报权限错误)USB安装选项见下图:

部署到手机
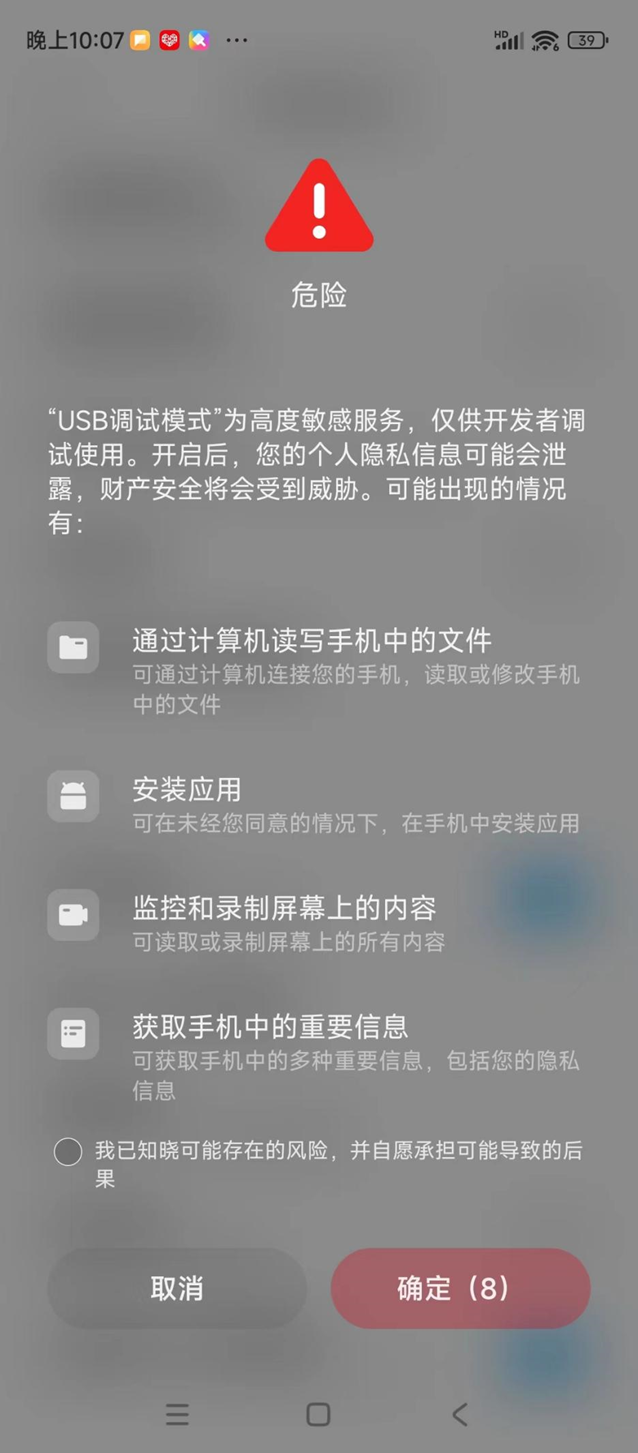
如果部署手机过程发生任何问题,应考虑关掉360或其他一切杀毒软件或防火墙(特别是360手机助手)然后重新点击手机上的 撤销USB调试授权 ,然后重新连接手机与电脑的USB线。然后会弹出授权,则授权,并且USB连接选择文件传输。必要时需要重新启动电脑与手机。





通过以上步骤,您可以从开发到部署流程中保持高效率和精确性,确保您的 uni-app 应用可以顺利运行在多个平台上。


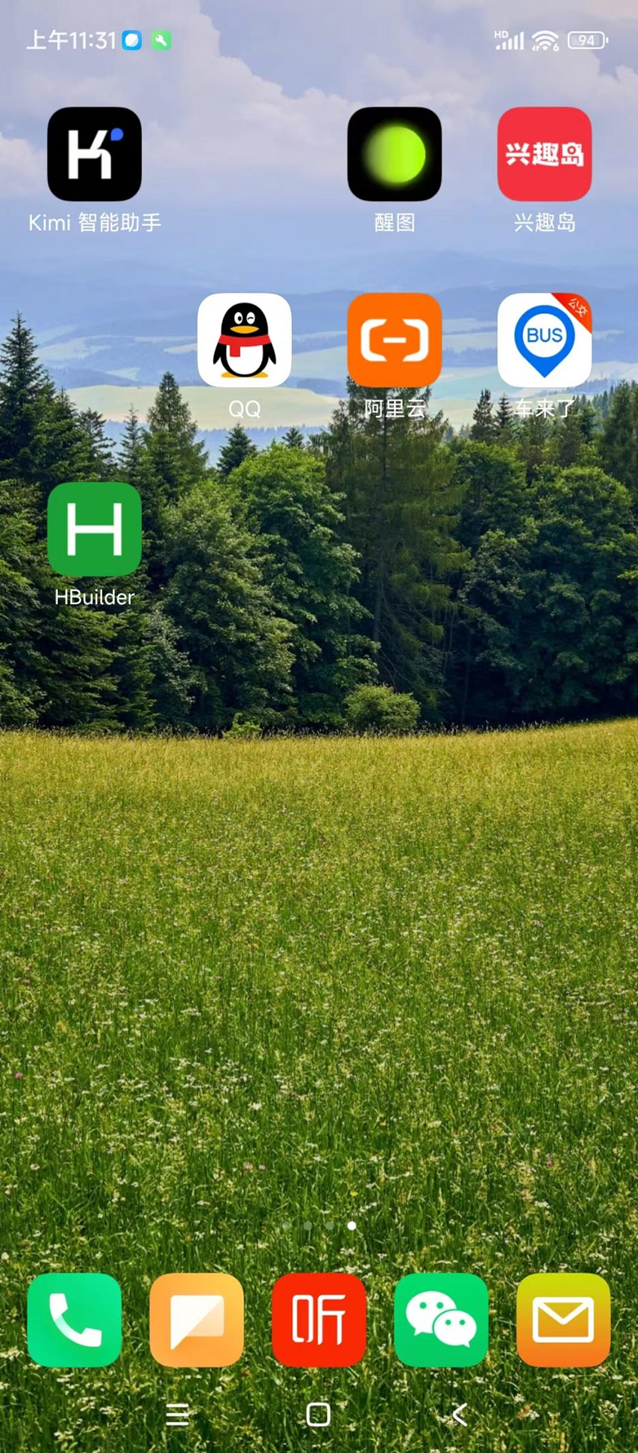
如图,为开发的第一款手机APP: