Tailwind CSS 无需书写 CSS!只需关注HTML,即可快速构建美观的网站
Tailwind CSS

一、Tailwind CSS 是干什么的?
Tailwind CSS 是一个实用工具优先的 CSS 框架,它提供了一系列低级别的 CSS 类,这些类可以直接应用于 HTML 元素上。与传统的 CSS 框架(如 Bootstrap、Foundation)不同,Tailwind CSS 不提供预定义的组件,而是通过组合这些基础类来构建用户界面。其核心理念是通过小而单一职责的工具类来实现高度的可定制性和灵活性。
二、Tailwind CSS 的好处
- 1. 快速开发:
- • Tailwind CSS 允许开发者通过使用预定义的工具类快速构建和调整界面元素,省去了编写和调试自定义 CSS 的繁琐过程。
- 2. 高度可定制:
- • 开发者可以通过配置文件(tailwind.config.js)轻松地定制颜色、字体、间距等设计系统,使得 Tailwind CSS 可以适应各种项目需求。
- 3. 响应式设计:
- • Tailwind CSS 内置了响应式设计支持,通过简单的类名前缀(如
sm:,md:,lg:,xl:)即可实现多设备兼容的布局。 - 4. 优化的文件大小:
- • Tailwind CSS 可以与 PurgeCSS 集成,自动移除未使用的 CSS 类,从而显著减少生成的 CSS 文件大小,提高页面加载速度。
- 5. 一致性和可维护性:
- • 使用 Tailwind CSS 的工具类可以确保项目中样式的一致性,减少样式冲突和覆盖问题,提升代码的可维护性。
- 6. 无锁定效应:
- • Tailwind CSS 不强制使用特定的组件样式或设计语言,开发者可以自由组合和自定义样式,不受框架预定义样式的限制。
三、Tailwind CSS 的使用场景

- 1. 快速原型设计:
- • 通过使用 Tailwind CSS 的工具类,开发者可以迅速搭建原型页面,快速验证设计想法和用户需求。
- 2. 定制化设计需求:
- • 对于需要高度定制化的设计项目,Tailwind CSS 提供了灵活的工具,允许开发者创建独特的设计。
- 3. 大型应用开发:
- • 在大型应用中,Tailwind CSS 的模块化设计和高可定制性使得维护和扩展变得更加容易,确保代码的清晰和一致性。
- 4. 响应式布局:
- • Tailwind CSS 的响应式设计工具类可以帮助开发者轻松创建适配各种设备的布局,提高用户体验。
四、如何使用 Tailwind CSS

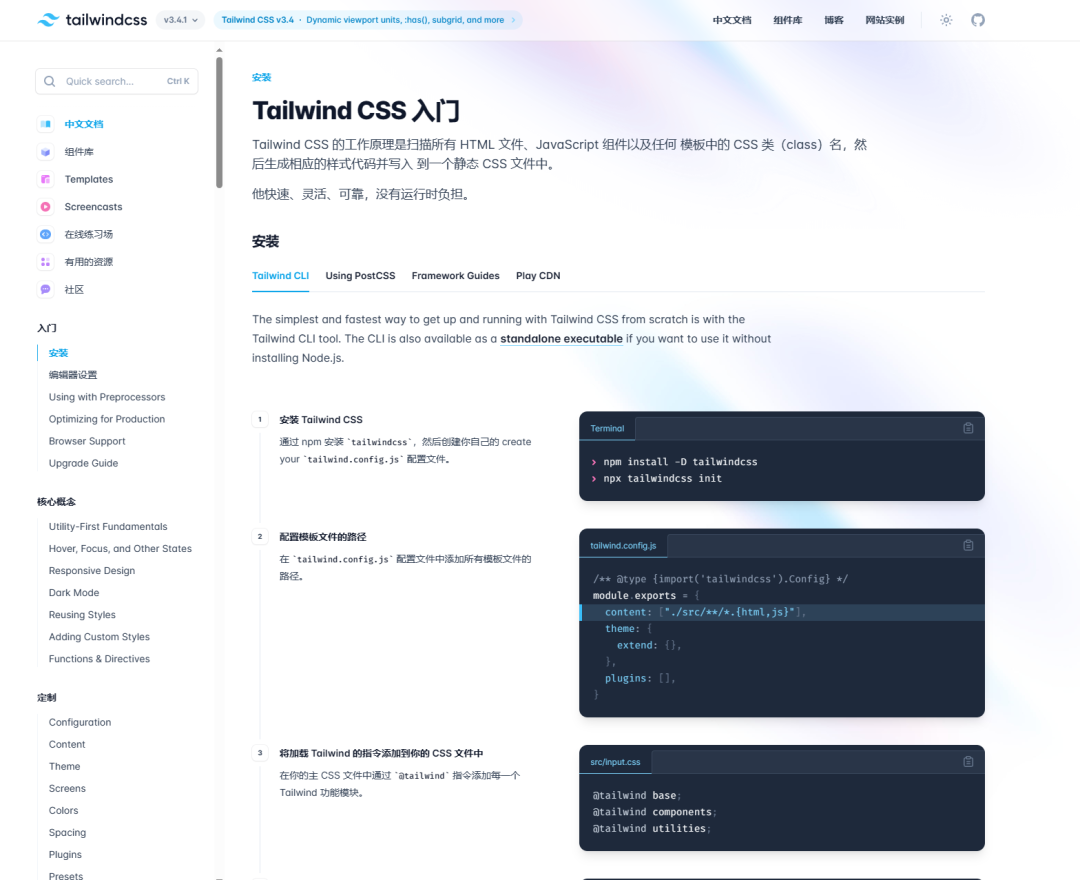
1. 安装 Tailwind CSS
要开始使用 Tailwind CSS,首先需要安装它。可以通过 npm 或 Yarn 进行安装:
npm install tailwindcss安装完成后,初始化 Tailwind CSS 配置文件:
npx tailwindcss init2. 配置 Tailwind CSS
在项目根目录下会生成一个 tailwind.config.js 文件,可以通过修改这个文件自定义 Tailwind CSS 的配置,例如添加自定义颜色、字体等。
module.exports = {
content: ['./src/**/*.{html,js}'],
theme: {
extend: {
colors: {
customColor: '#1c92d2',
},
},
},
plugins: [],
}3. 使用 Tailwind CSS 类
在你的 HTML 文件中,可以直接使用 Tailwind CSS 提供的类名来快速构建页面。例如:
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
link href="/dist/output.css" rel="stylesheet">
title>Tailwind CSS Exampletitle>
head>
body class="bg-gray-100 p-6">
div class="max-w-sm mx-auto bg-white shadow-lg rounded-lg overflow-hidden">
div class="px-6 py-4">
h1 class="font-bold text-xl mb-2">Hello, Tailwind CSS!h1>
p class="text-gray-700 text-base">
Tailwind CSS 是一个高度可定制的 CSS 框架。
p>
div>
div class="px-6 py-4">
button class="bg-blue-500 text-white font-bold py-2 px-4 rounded hover:bg-blue-700">
Learn More
button>
div>
div>
body>
html>4. 构建 Tailwind CSS
在开发过程中,可以使用以下命令来生成 Tailwind CSS 文件:
npx tailwindcss build src/styles.css -o dist/output.css5. 优化生产环境
在生产环境中,使用 PurgeCSS 来移除未使用的 CSS 类,从而优化文件大小:
module.exports = {
purge: ['./src/**/*.{html,js}', './public/index.html'],
// 其他配置
}结论
Tailwind CSS 是一个功能强大且灵活的 CSS 框架,通过提供大量的实用工具类来加速开发过程,提高代码的可维护性和一致性。无论是快速原型设计、定制化项目还是大型应用开发,Tailwind CSS 都能帮助开发者高效地创建现代化的 Web 界面。如果你正在寻找一种高效的前端开发工具,Tailwind CSS 无疑是一个值得尝试的选择。
阅读剩余
THE END