VS Code 配置类似浏览器中的垂直标签页功能
参考[1]:Dominik Weber[2] - 2022.06.25
(注:原文中的配置有些过时了,所以根据 VS Code 的最新版本进行了调整。)
原作者非常喜欢垂直标签页,只要有可能,就都会使用它们。他主要在浏览器(Firefox)和各种 IDE 开发环境中使用。
比如,下图中 Edge 浏览器自带的垂直标签页功能(其他浏览器一般需要安装扩展插件)。

其实这非常简单。
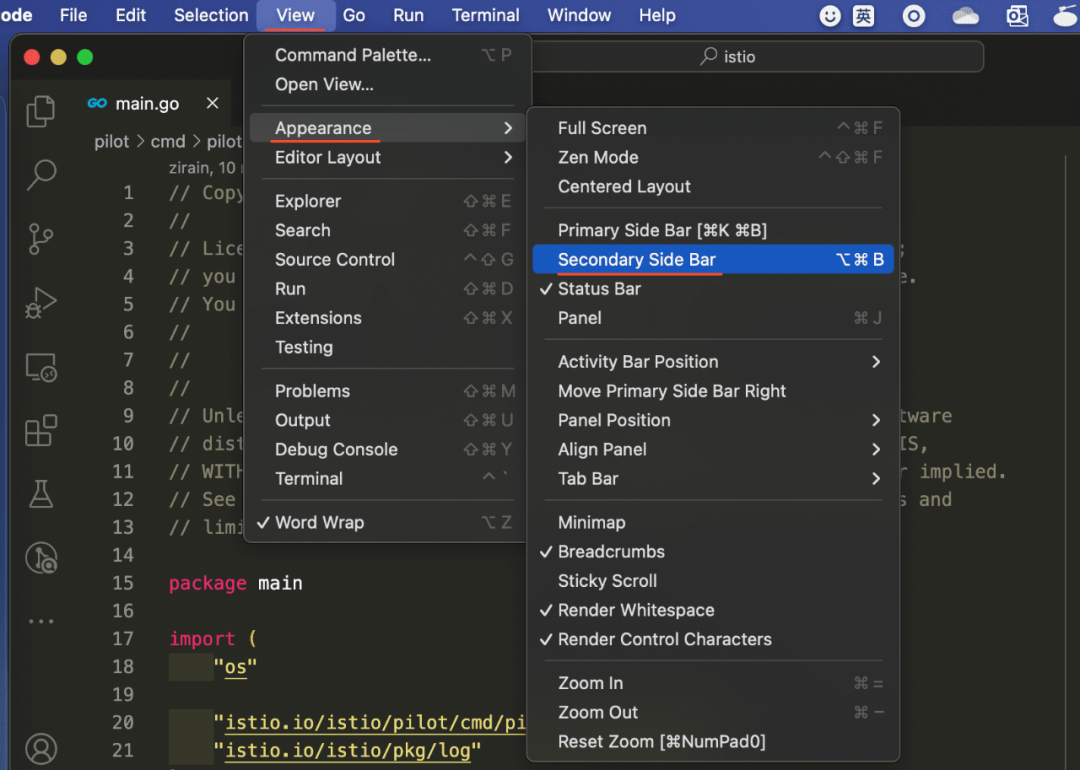
首先,确保勾选了 View -> Appearance -> Secondary Side Bar。

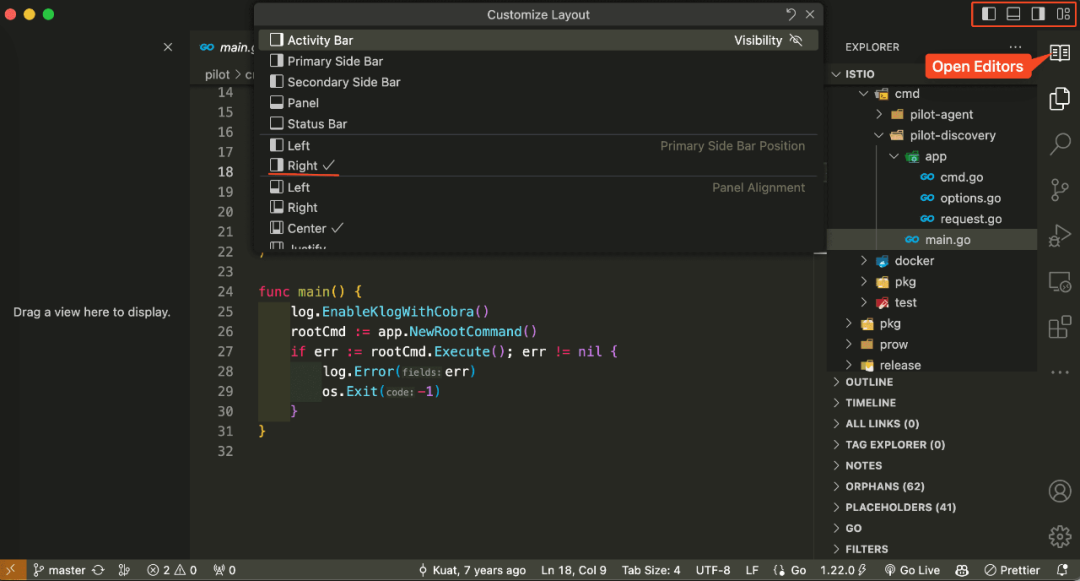
注:要把 Open Editors 设置为显示。

Open Editors 拖到辅助侧边栏。
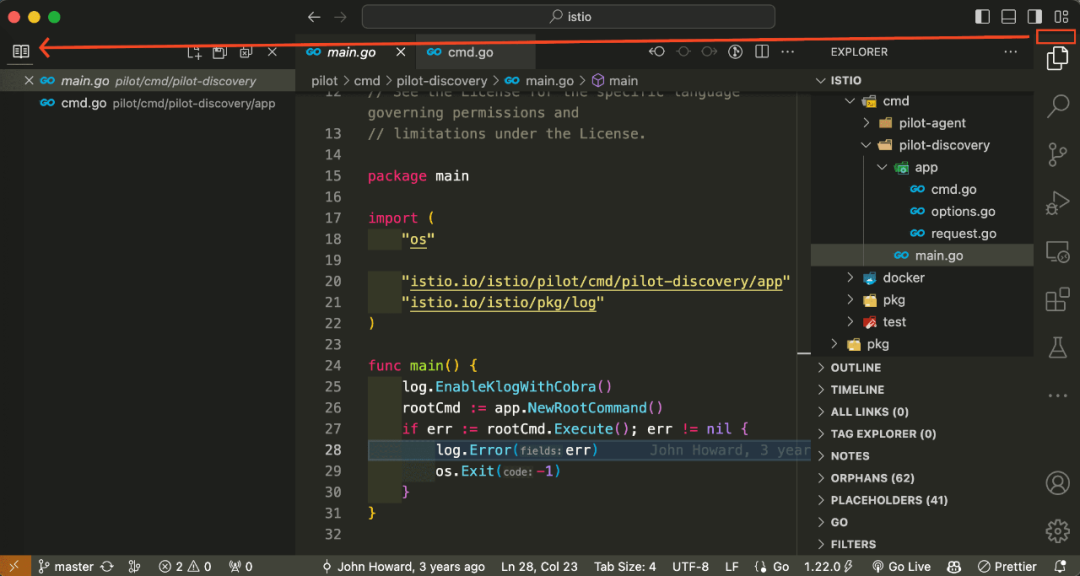
现在只需要一个小改进,就是隐藏顶部的标签页。
打开命令面板 (Ctrl + Shift + P) 并前往 Preferences: Open User Settings (JSON)。
在用户自定义配置中,添加 "workbench.editor.showTabs": "none"。
可以看出,原来顶部的标签页已经被隐藏了。

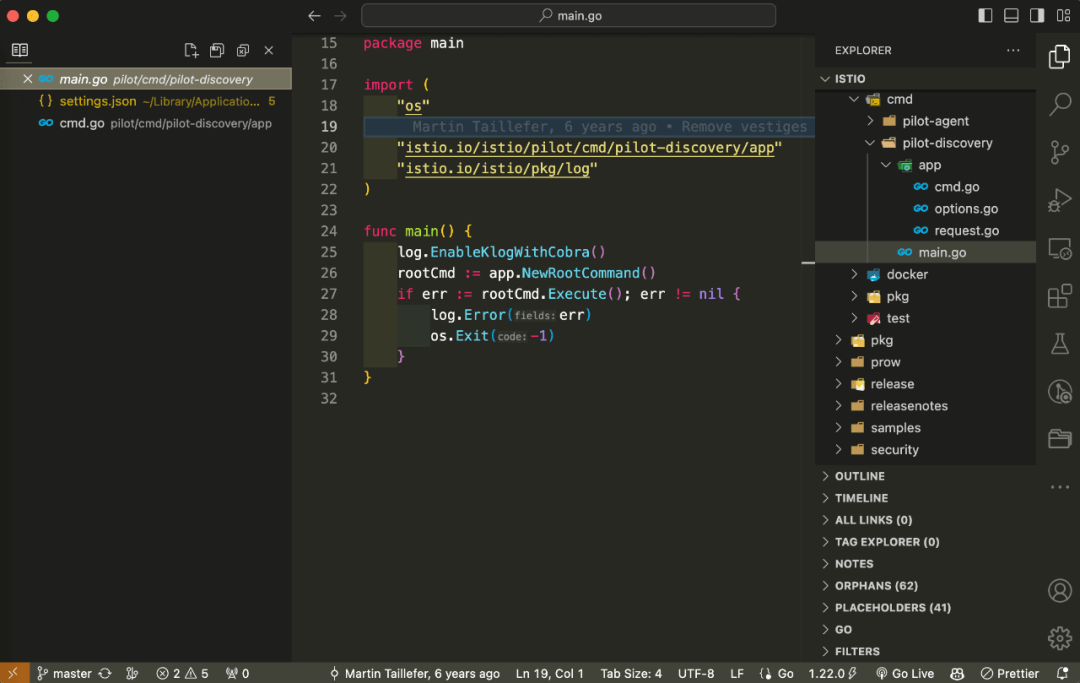
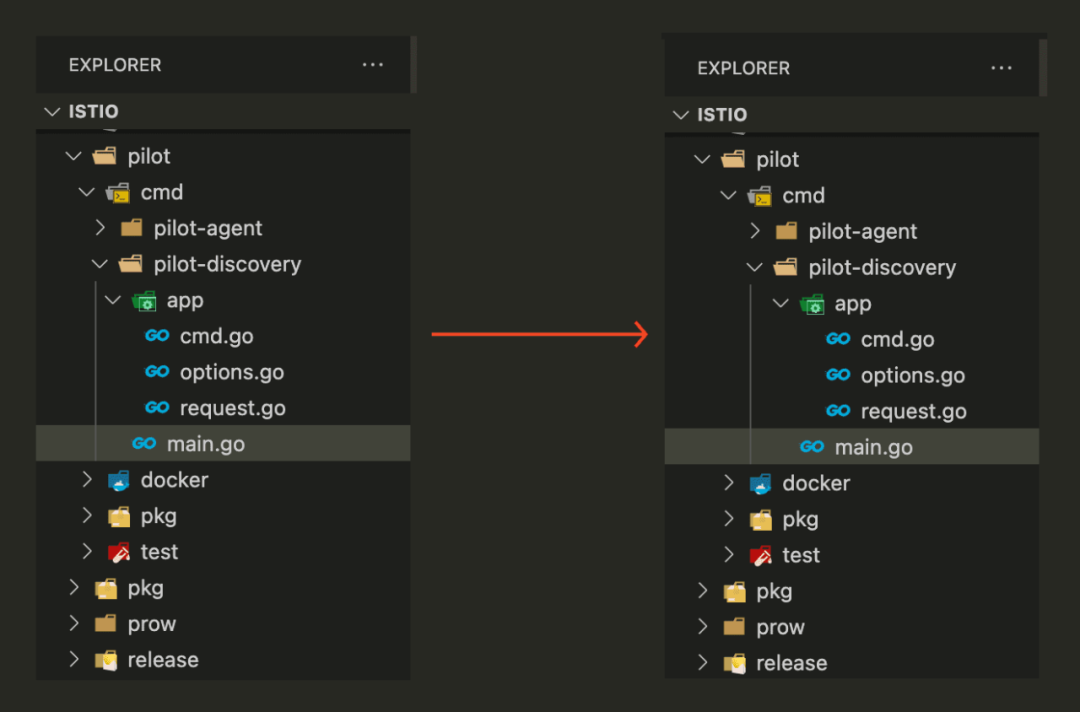
要做到这一点,添加 "workbench.tree.indent": 20,或者其它任何适合的你的值。
我查看了 VS Code 设置的默认值是 8, 自定义为 16 后的效果如下:

最后
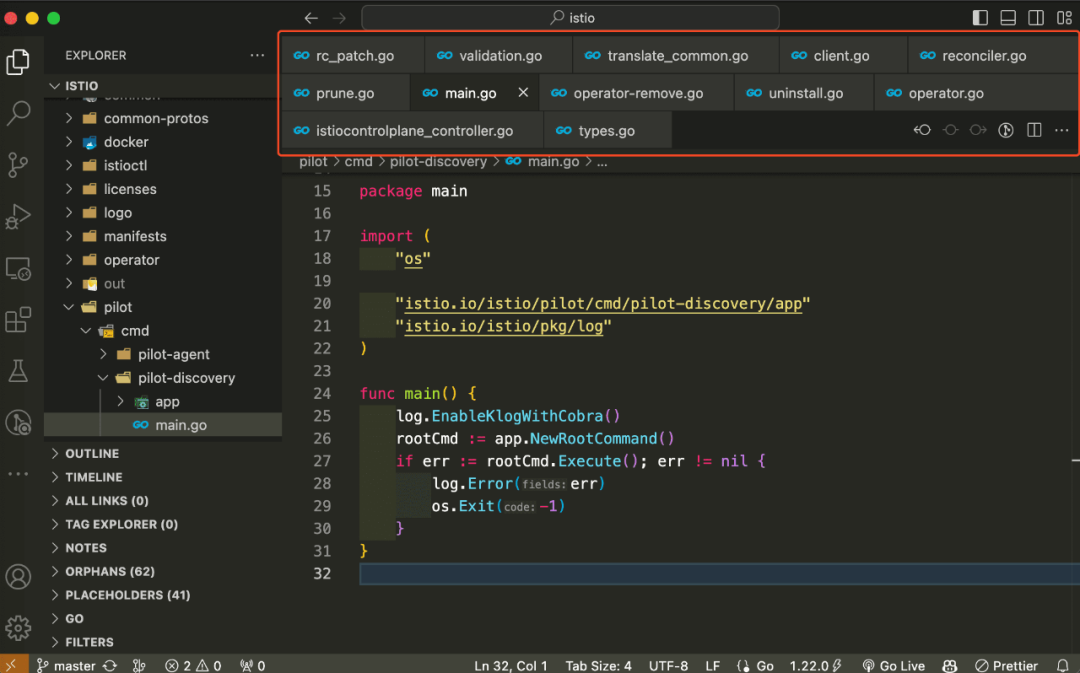
我一直使用的还是标签页在多行显示,当打开的文件很多时,原来会挤在一行,滑动或省略显示。
添加 "workbench.editor.wrapTabs": true 配置后,效果如下:

参考资料
参考: https://weberdominik.com/blog/vscode-vertical-tabs/
[2]
Dominik Weber: https://weberdominik.com/
阅读剩余
THE END