Nextjs+Antd5.0打造面向AI的文档可视化引擎(最新更新)
可视化,零代码和前端工程化的最佳实践,今天分享一下我开发的文档引擎 Nocode/WEP 的最新更新。

issue收集: https://github.com/MrXujiang/Nocode-Wep/issues
演示地址: http://wep.turntip.cn
首先复盘一下技术栈

Nocode/WEP 的一个分支是 Nocode/Doc, 它提供一个强大的文档编辑模式,我们可以使用它轻松编辑文档,表单,网页,思维导图,表格等,并且支持非常丰富的互动元素,轻松帮助个人或者企业搭建专业的知识 & 品宣库, 并提供数据分析能力。
目前我采用的技术栈如下:
-
nextjs 世界上最流行的前端解决方案之一 -
antd5.0 使用人数最多,高质量的开源组件库 -
chart.js 轻量可扩展的可视化图表库 -
jsonwebtoken 用户鉴权库 -
xijs 面向业务场景的强大的js工具库 -
react-moveable 强大的自由拖拽库 -
form-engine 自研表单引擎 -
doc-editor 自研文档编辑引擎 -
simple-mind-map 开箱即用的思维导图组件 -
yjs 基于CRDT算法的协同框架 -
通义千问SDK 提供AI能力支持
当然还有很多实用插件,这里就不一一介绍了,感兴趣的朋友可以研究上述我列举的方案,接下来就来和大家分享一下最近的更新。
最近一周的更新内容
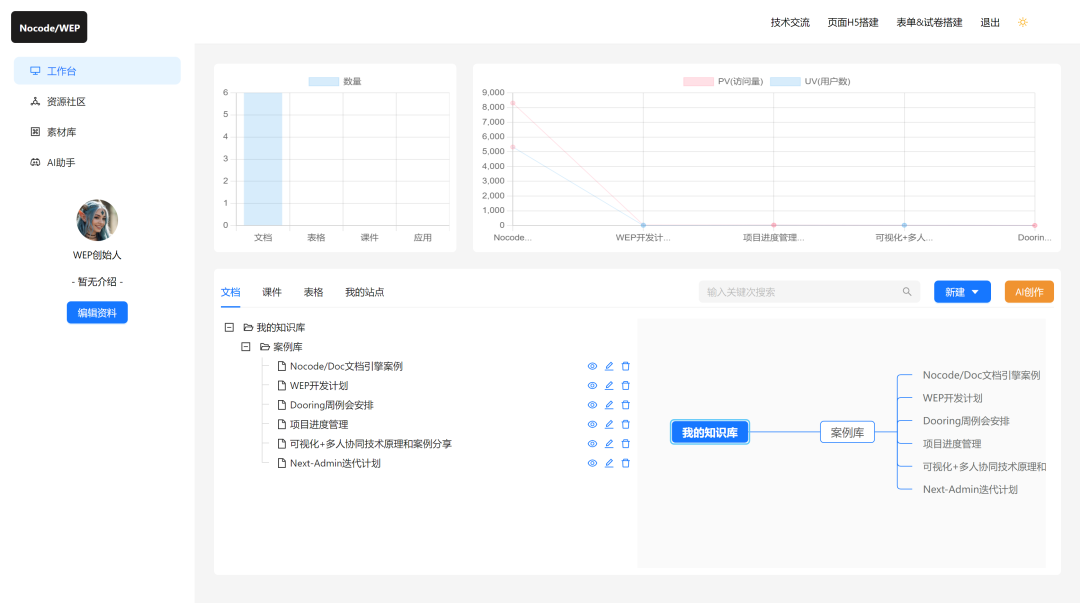
1. 数据分析管理页面

我们可以在这个页面管理自己的文档,设置文档权限,添加知识库等,同时还提供了一个可视化分析面板,我们可以看到自己文档或者文章的流量数据(PV,UV)。
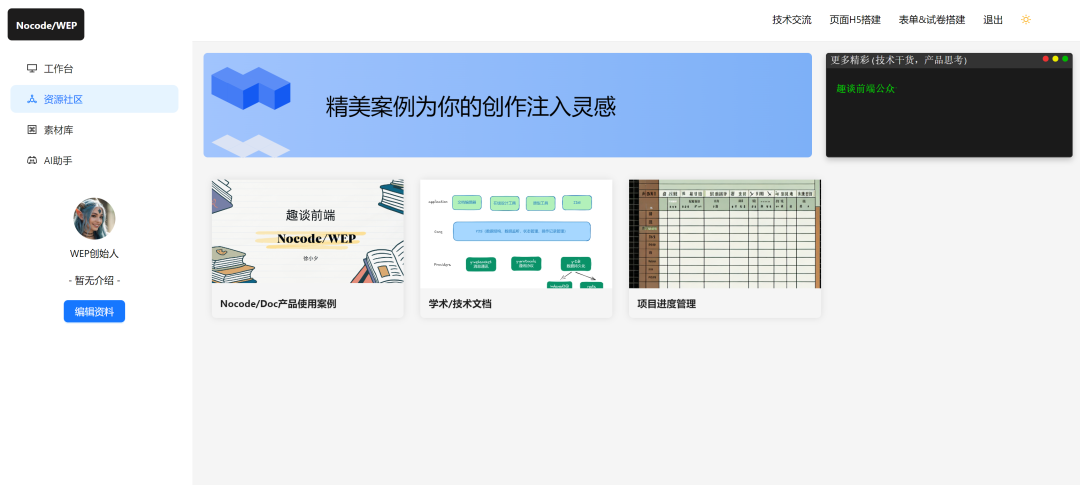
2. 资源社区

我们可以在这里找到不同的文档模板,大家可以参考模板快速制作一个专业级文档。目前还在持续迭代更新中,也欢迎大家贡献模板(可以展示自己的产品)。
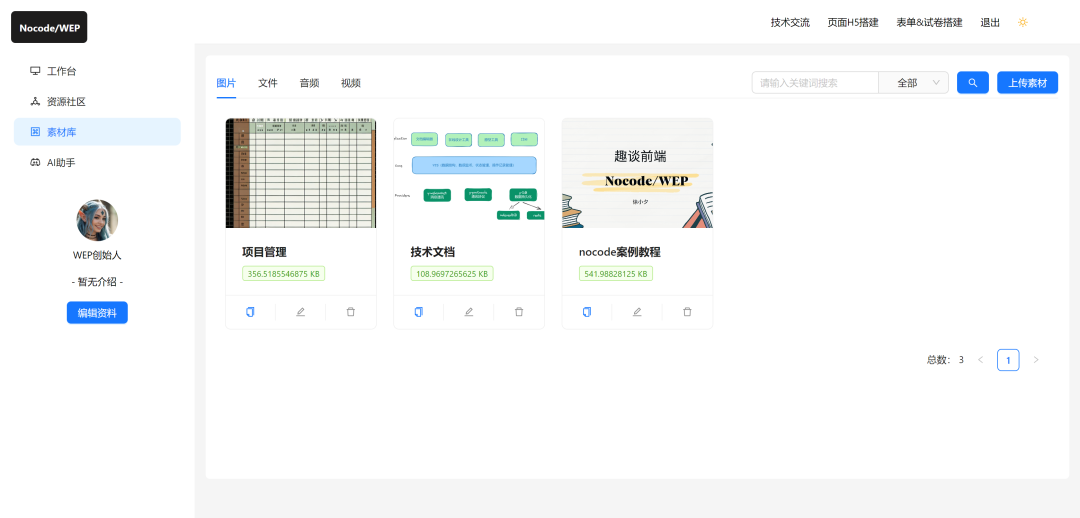
3. 素材库管理

我们可以在这里管理上传自己的素材,后续可以一键应用到自己的文档中。当然这个模块非常重要,后续我会设计一个非常有意思的模块(和搭建流程绑定的一个功能设计)。
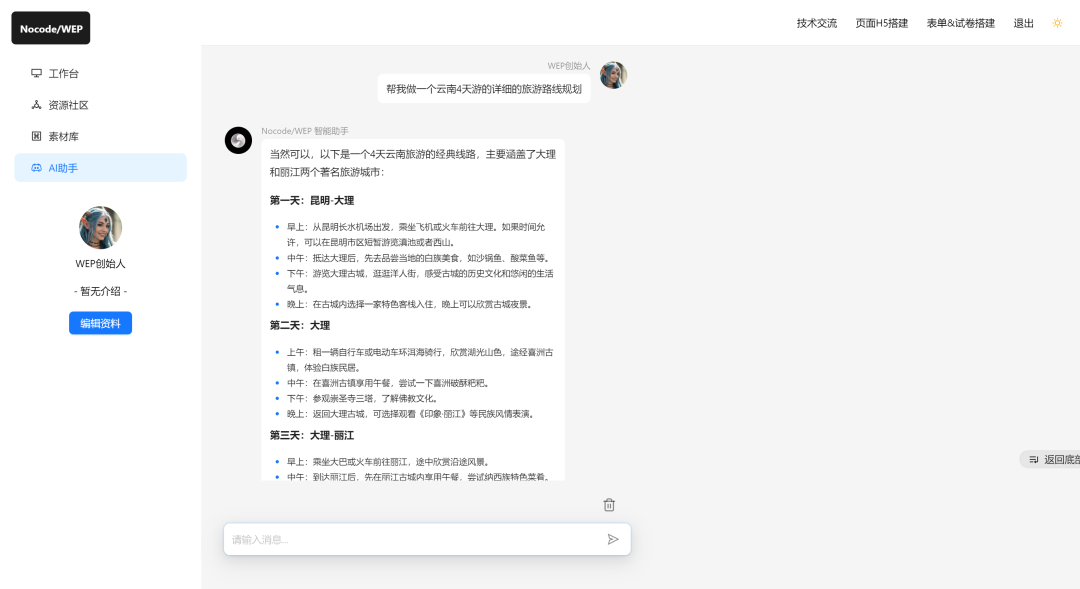
4. AI助手

Nocode/WEP 内置了阿里的通义千问,我们可以实用它轻松做任何知识的问答,目前免费开放,欢迎大家使用~
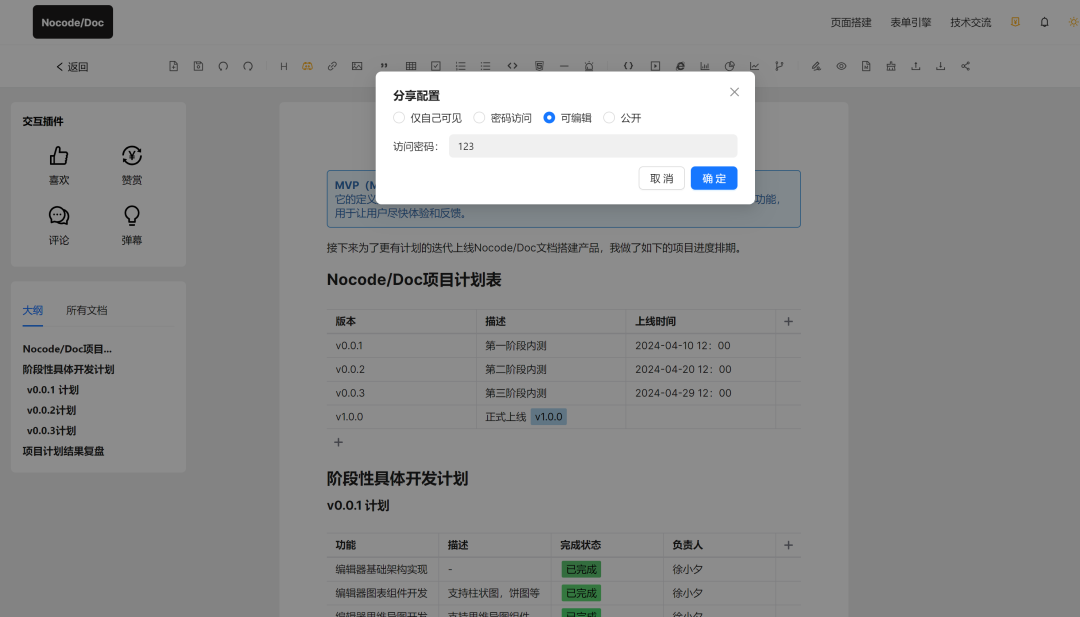
5. 支持多人协作编辑文档

我们编辑好的文档,比如项目管理,项目走查文档, 可以通过分享按钮,一键分享给其他小伙伴,并能共同编辑文档,对于在线办公的小伙伴非常实用~
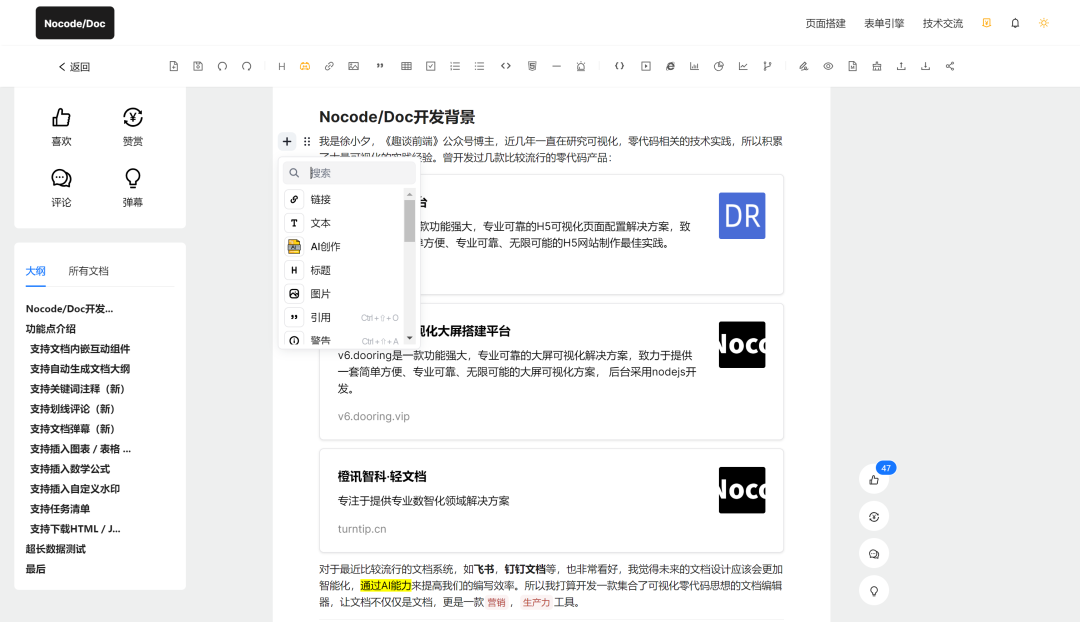
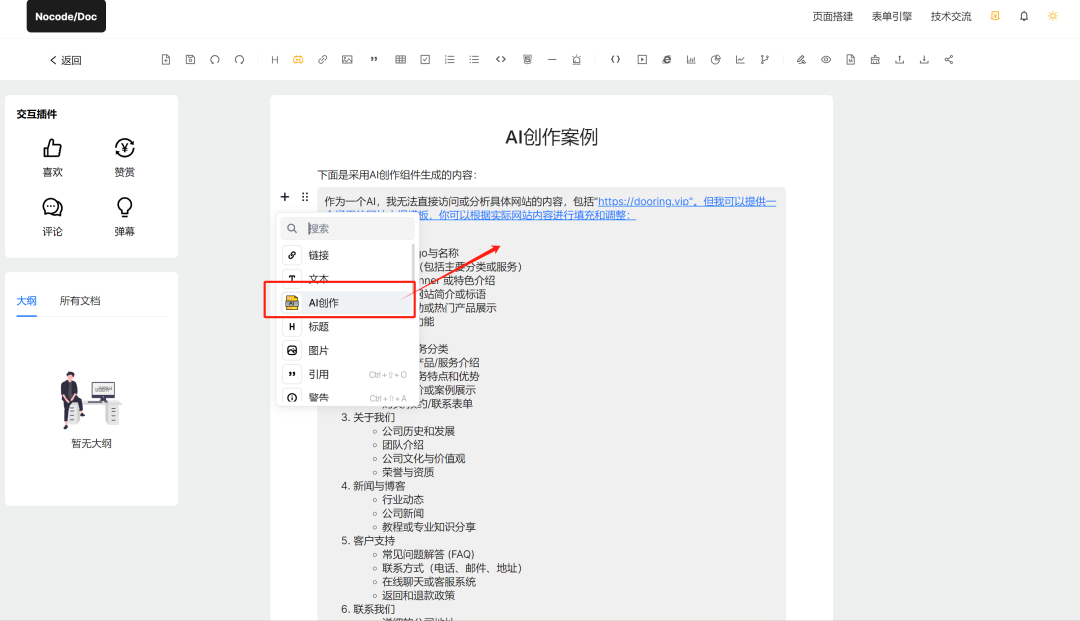
6. 添加AI创作组件

我们可以在编辑文档的时候实用AI创作,来智能生成文档大纲,内容解析,问答或者代码等。
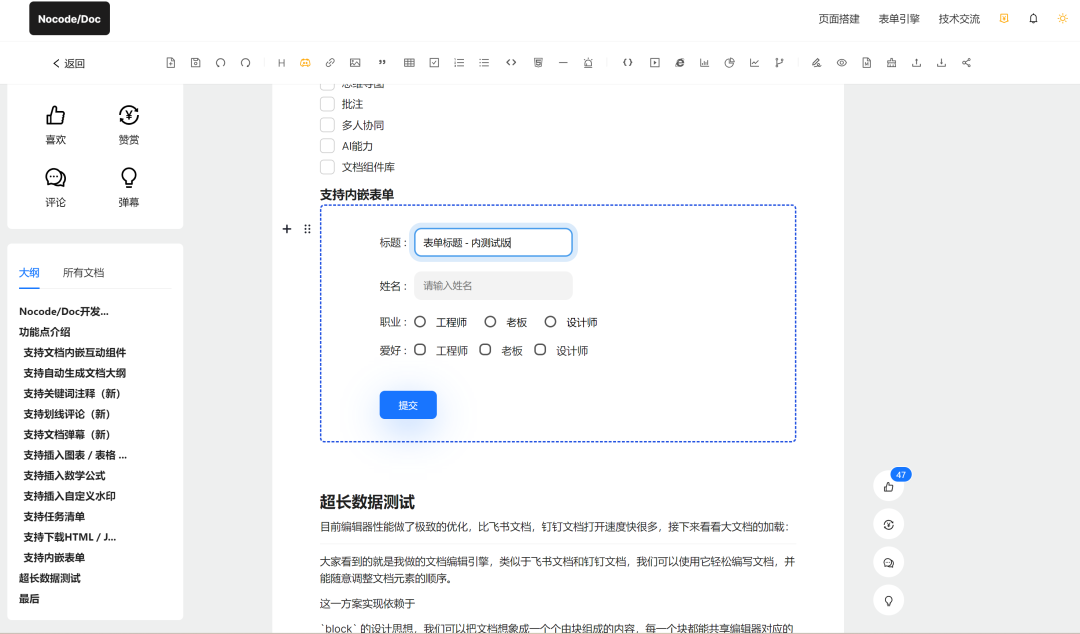
7. 支持文档内嵌表单(内测中, 节后开放)

这个功能也是之前热心网网友在公众号评论区反馈的,我觉得非常有意思,后续会持续迭代,做一个强大的表单引擎。
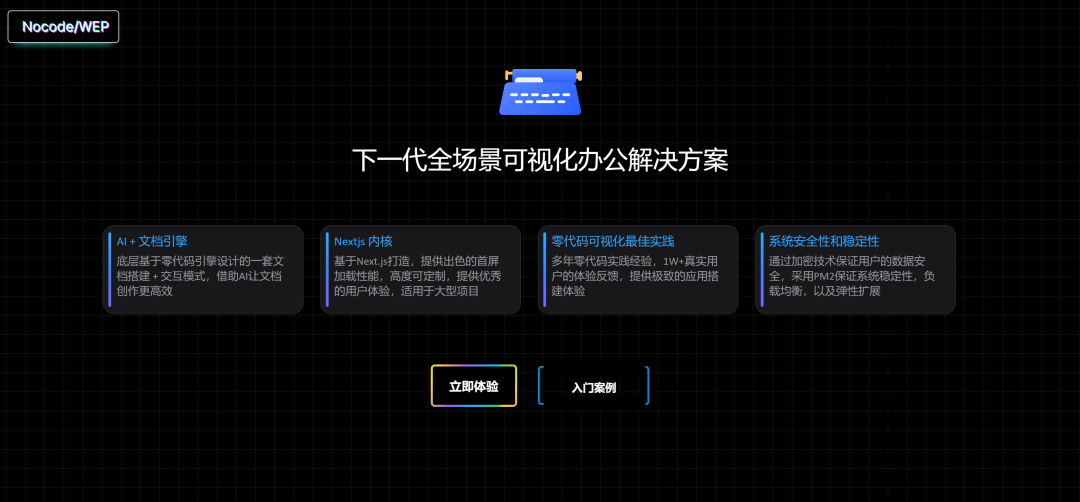
8. 设计了一个简单的宣传首页~

至此,整个文档产品流程已经完全打通,大家可以方向食用,后续我会从技术上,产品功能上做进一步的迭代升级和技术分享,欢迎大家体验反馈~
后期规划
-
支持自定义表单 -
支持数据埋点 -
支持业务组件库 -
支持画板 / 流程图 -
支持自动生成个人站点
如果你有好的建议,也欢迎在评论区和我反馈~
issue收集: https://github.com/MrXujiang/Nocode-Wep/issues
演示地址: http://wep.turntip.cn